Hi everyone, thanks for reading.
I'm trying to build some reports with Advanced Analytics.
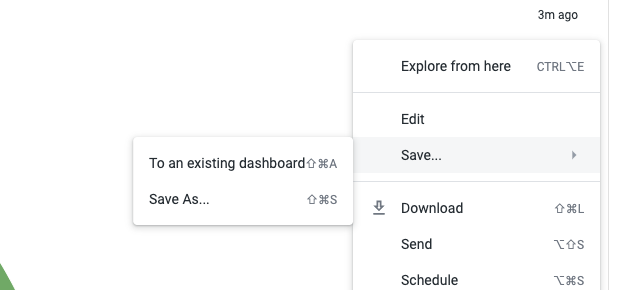
I wanted to created some widgets first and then reuse them to build several reports.
I couldn't find a way to do that. I only can create widgets directly inside the report, which limits these widgets to be used in the report they were created from. If I create widgets outside a report I cannot find how to insert them in a report.
NS docs say the following:
Widgets
A widget is a good choice if you want to create, change, and test a report in one place but use it in multiple dashboards.
The widget and the dashboard must be in the same folder. If the widget is changed, the changes to the widget will show in your dashboard. If the widget is deleted, the dashboard will show an error for this tile.
REF: https://docs.netskope.com/en/creating-reports--dashboards-.html
I have both reports and widgets inside the same folder as the docs says.
Does somebody know how to make it? Otherwise I would open a support case.
Thanks in advance!
Òscar